Website Designer:
A website designer is responsible for creating the visual design of a website. They work carefully with clients to understand their company and plan requirements, developing mockups and wireframes of the website’s format and consumer interface. Once the layout is finalized, they create the last layout the use of more than a few tools such as Adobe Photoshop or Sketch. The fashion designer ensures that the internet site is visually appealing, convenient to navigate, and constant with the client’s company guidelines.
Working Process of a Website Designer:
- Understanding the Client’s Requirements: The first step in the website design process is to understand the client’s requirements. The designer meets with the client to gather information about their business, target audience, and design preferences.
- Creating Mockups and Wireframes: Once the requirements are understood, the designer creates mockups and wireframes of the website layout and user interface. These mockups are presented to the client for feedback and approval.
- Finalizing the Design: After the client approves the mockups, the designer creates the final design using tools such as Adobe Photoshop or Sketch. The designer ensures that the website is visually appealing, easy to navigate, and consistent with the client’s brand guidelines.
- Handing Over to the Developer: Once the design is finalized, the designer hands over the design files to the developer for coding.
Website Developer:
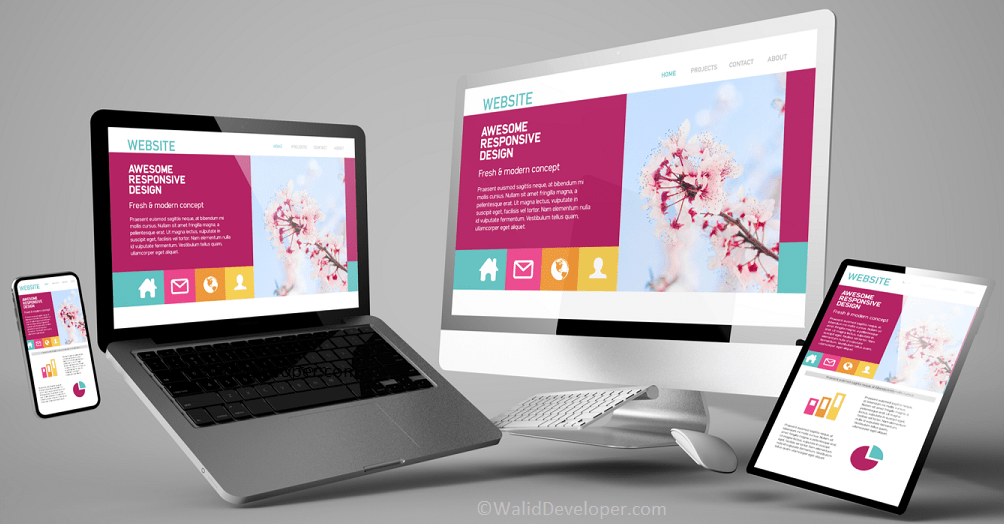
A website developer is responsible for coding the website using various programming languages such as HTML, CSS, JavaScript, and PHP. They create the website’s structure, layout, and functionality, ensuring that the website is responsive and works seamlessly across different devices and browsers.
Working Process of a Website Developer:
- Converting the Design into Code: The developer receives the design files from the designer and converts them into HTML, CSS, and JavaScript code. They ensure that the website is responsive and works seamlessly across different devices and browsers.
- Adding Functionality: Once the website’s basic structure and layout are in place, the developer adds functionality to the website using programming languages such as PHP or Ruby on Rails. This includes features such as contact forms, search functions, and eCommerce functionality.
- Testing and Debugging: After the website is coded, the developer tests the website’s functionality and performance, identifying and fixing any bugs or issues.
- Launching the Website: Once the website is tested and approved by the client, the developer launches the website, making it available for public access.
In conclusion, the internet site format and improvement system contain a collaborative effort between internet site designers and developers. While the dressmaker focuses on developing the website’s visible layout and consumer interface, the developer is accountable for coding the website’s structure, layout, and functionality. By working together, internet site designers and builders can create visually appealing, purposeful web sites that meet their clients’ wants and expectations.